Full Course: Understanding and Using NAUI Dive Tables
 Explore the Full Project
Explore the Full ProjectUniversity scuba diving students studying Marine Science
Scuba divers must understand dive planning to avoid decompression sickness (DCS, or “the bends”). An analysis of prior student performance showed a lack of proficiency with dive tables, exposing both divers and the client to unnecessary danger and liability. I proposed a needs analysis of the most common dive table errors, followed by the creation of an online course to improve student performance and reduce risk.
The ultimate goal was to reduce accidents. Achieving this goal would not only protect the students, but also protect the organization from liability.
For this project, I followed the classic ADDIE model. I began by reviewing student test scores to identify recurring problem areas. Using the instructor’s existing PowerPoint slides, I reorganized the content for logical flow and accuracy, then imported it into Storyline to build the initial storyboard. This approach minimized cost and sped up development while ensuring all the material still aligned with national standards.
This was the first course ever moved to an online platform for the program, so the review cycles and feedback were crucial for generating buy-in from stakeholders. I started developing the original version of this course in 2011 in Articulate Presenter, before Storyline existed. What you see in the portfolio is the course after undergoing a complete remake.
For version 1, I took the instructor’s original slides and imported them directly into Articulate. Using the original slides gave a familiar reference point, reducing confusion and making it easier to approve the course. Doing so saved review time and minimized rework, keeping the project on schedule.

The mockups provided stakeholders with a polished preview of the course design. Having the layout and flow already approved, I was granted permission to change the visuals; I made a complete departure from the original look and feel. I am experienced in making courses from scratch without a template, but due to timeline limitations, I used a pre-built template. I made many custom changes along the way, but by starting with a template, I was able to deliver a modern, professional look without increasing development time.
This storyboard included the text for every text box as well as the script for the recorded narration. By integrating narration scripts directly into Storyline, reviewers could easily review content within the same environment where it would be delivered. This approach simplified collaboration, reduced misunderstandings, and allowed for rapid iterations. Unlike typical visual storyboards, the format in this case was heavily adjusted for the stakeholders.
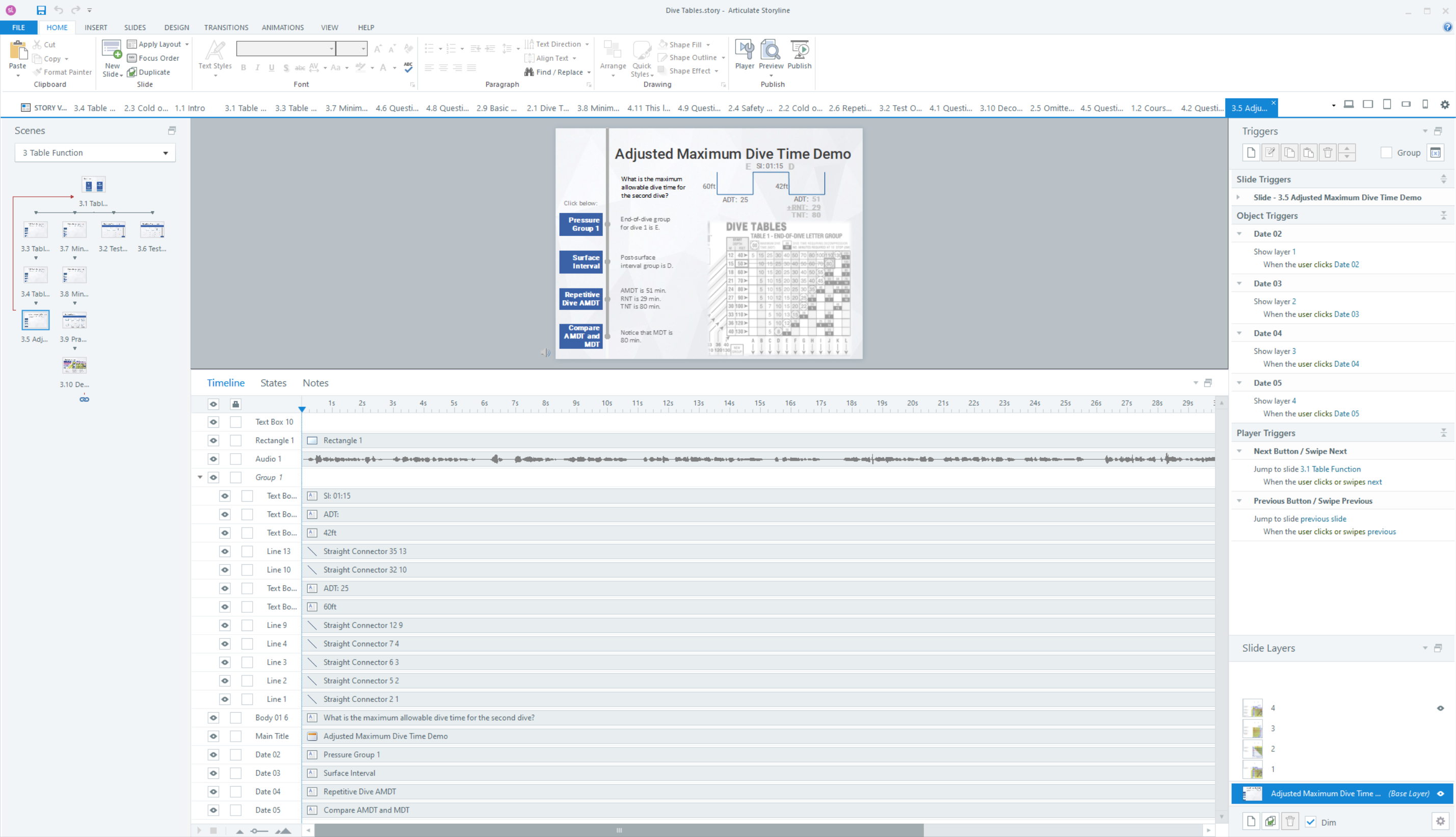
I built a prototype with title, intro, two demonstrations, three information slides, and three types of quiz questions with feedback. This brought the project to life and gave the client an early sense of the final product.
I am a believer in Clark and Mayer’s personalization principle that describes how people learn and retain information better from a human voice than a robot voice, so starting with version 1, I committed to recording the audio myself.

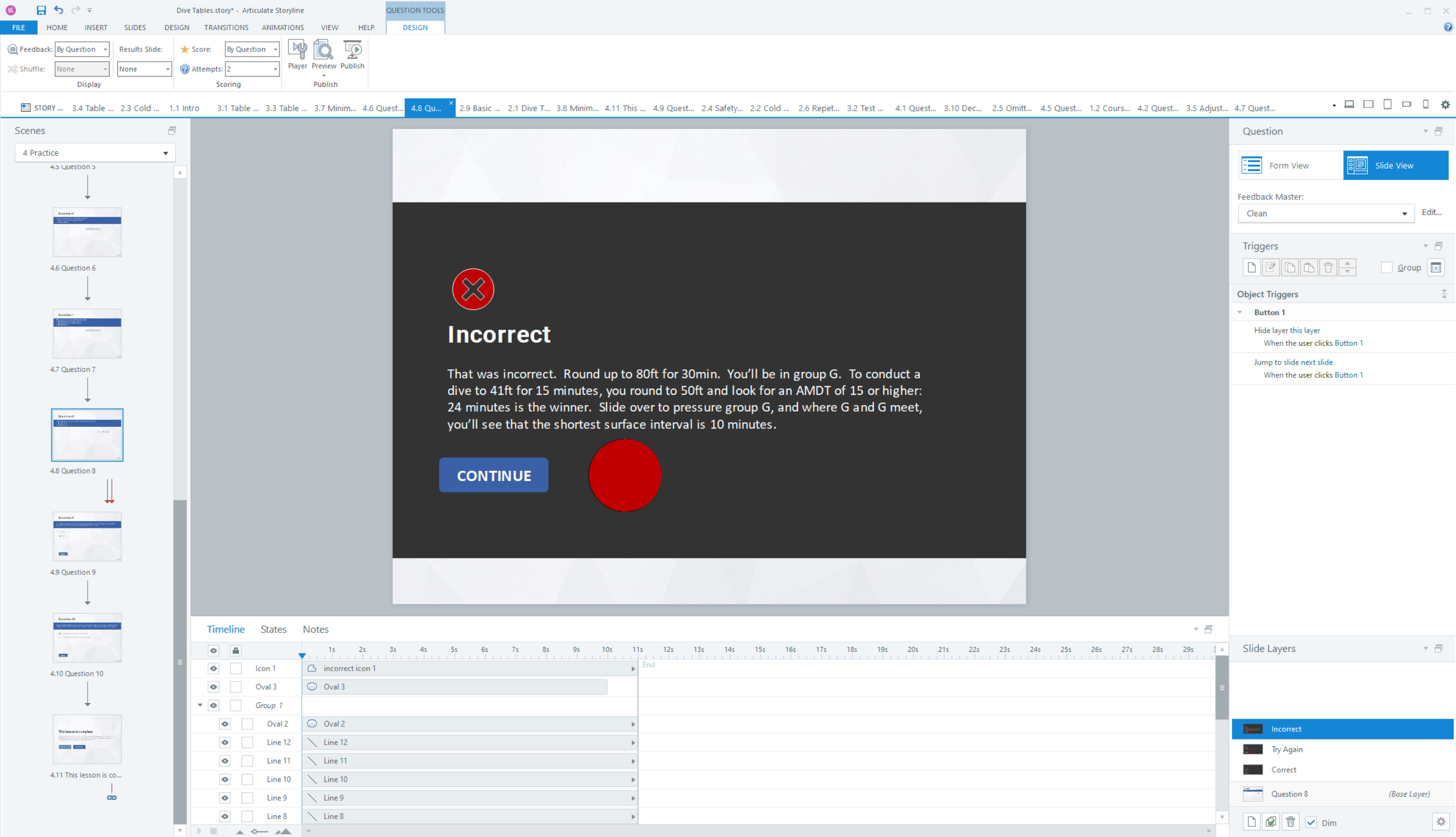
Relying on sound cognitive psychology, students learn best by having assessments of their skill and knowledge. Assessments are most effective if they are done repeatedly and spaced out. I designed 20 quiz questions: 10 no-stakes practice questions embedded in the module with immediate detailed feedback, and another 10 low-stakes questions used at the start of the next class session. These reinforced knowledge through repetition, spacing, and varied difficulty, ensuring students could self-assess and instructors could target weak areas.
I carefully crafted examples that drew on student comprehension of the entire lesson and varied the level of difficulty to help students see where they needed to improve. The two-pronged quiz approach increased student readiness for high-stakes exams and reduced liability for the client by improving overall competence.

With the prototype approved, I scaled the course into full development in Storyline, building out all slides, triggers, and interactions. My familiarity with Storyline allowed me to efficiently expand the course while maintaining quality and accuracy. This efficiency minimized costs while ensuring the client received a high-quality, professional-grade product on time.
The final component of ADDIE is Evaluation, and it is where we evaluate the effectiveness of training so we can make improvements. I had unique access to student quizzes and test scores and was able to run analyses based on student performance pre- and post- implementation of the eLearning solution. The empirical data showed a statistically significant improvement in student performance. Furthermore, surveys proved students not only enjoyed the training but agreed that they felt more confident after the eLearning.
I analyzed the quizzes and tests to find commonly missed questions and drew connections between the types of questions that were still challenging students. Based on my findings, I tweaked the course by adjusting the wording, improving the imagery, adding more direct quiz questions, and making the guided examples more thorough.
The initial data showed a 5% increase in student test scores from one year to the next. Average scores went from a B (86%) to an A- (91%). The scores continued to rise incrementally as I made incremental data-driven changes to the course.