Scenario-Based Mini Course: Lionfish Safety
 Explore the Full Project
Explore the Full ProjectARC Environmental Protection Agency, newly hired Research Biologists
ARC Environmental Protection needed a training solution that improved both safety and cost efficiency as the organization expanded across multiple locations. New staff often selected the wrong tools, used unsafe techniques, and failed to perform proper first aid when accidents occurred. Safety concerns included handling spears and venomous fish, while financial considerations included lost work due to accidents and the rising cost of training as new sites opened across the Caribbean.
To address these issues, I analyzed the most common mistakes and their consequences, then designed a scenario-based eLearning solution aimed at reducing accidents and lowering training expenses.
I followed a structured design process to ensure accuracy and alignment with organizational goals. By validating content early with stakeholders, the solution avoided costly rework and maintained focus on safety and cost savings. Multiple review cycles allowed me to deliver a polished solution that could be rolled out consistently across multiple locations with minimal disruption.

For this project, I acted as a subject matter expert, drawing on a decade of experience collecting lionfish and teaching others to collect them safely.
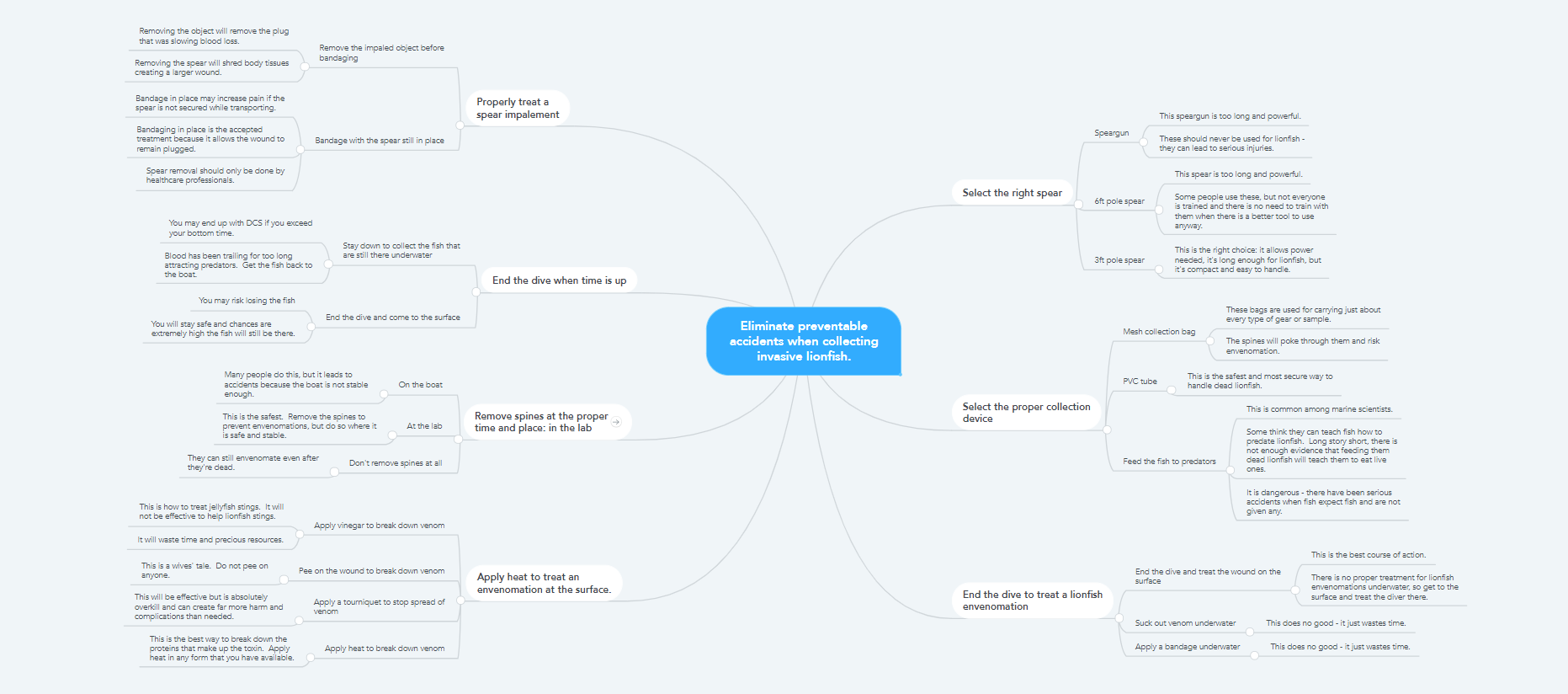
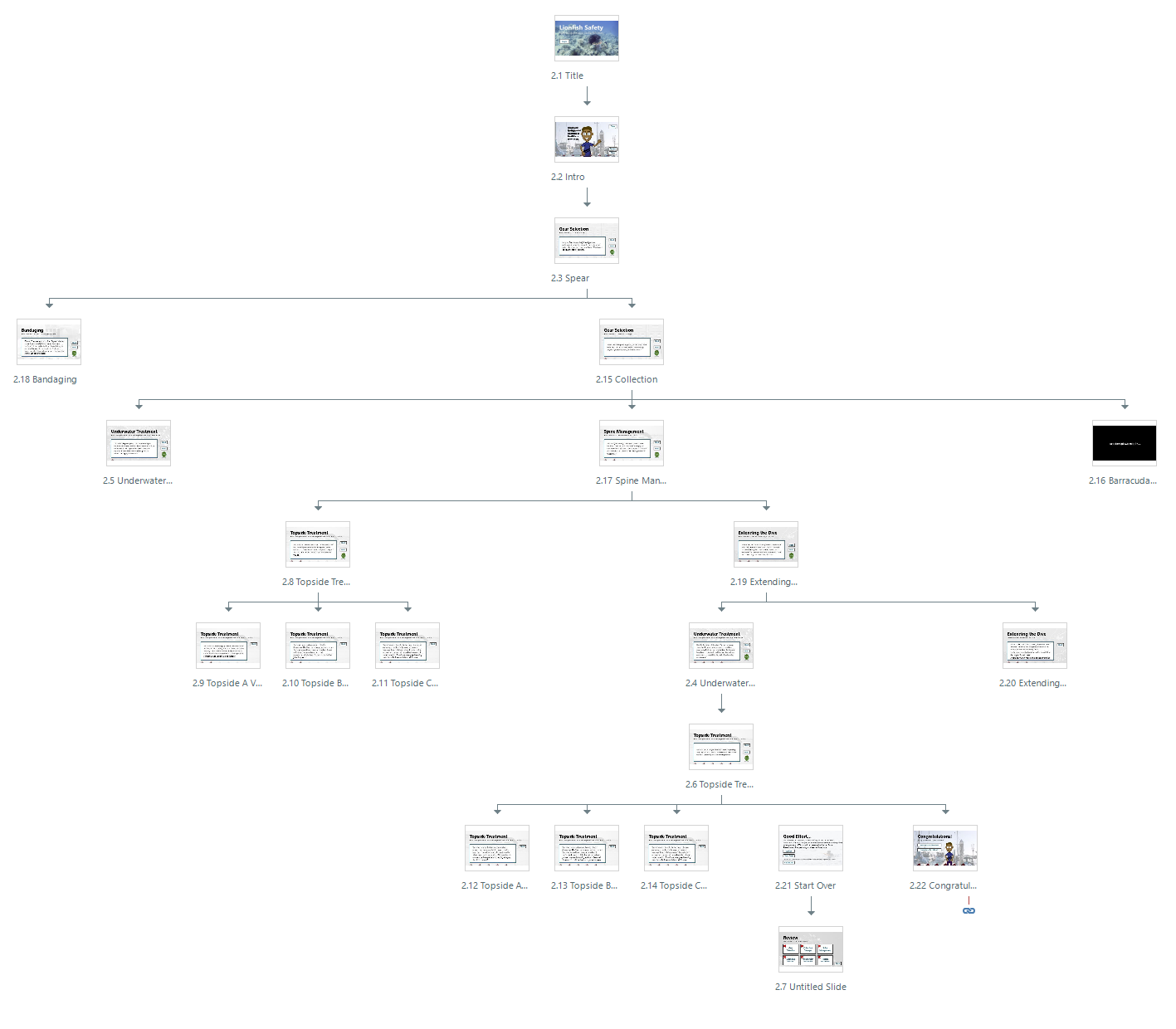
The project's ultimate goal is in the center, and it branches to the decisions/actions that users need to make, the different choices that employees are faced with in real life, and an explanation of each choice. This way of modeling the course allows every interaction and every slide to clearly and directly relate back to the project’s primary goal.
The action map served as a blueprint that linked training content directly to the company’s safety and cost-reduction goals.
I developed a full text-based storyboard with narration scripts and on-screen text that gave stakeholders a clear, low-cost way to review the entire course word-for-word before development. This reduced risk by ensuring alignment early and avoiding wasted development time. By codifying ARC’s policies into the course, the training created consistency across multiple sites, helping new employees adapt quickly and reducing variability in safety practices. Once consensus was reached, I advanced to visuals.
A note about content: every organization does this training differently. There are different techniques and different equipment used from organization to organization. This module represents what ARC Environmental Protection Agency has established as their own company policies. If you are looking at this project as a diving professional with experience in this area, understand that the policies in this course reflect the rules of one organization.
Using Adobe XD, I designed the project’s look and feel, building a custom theme and template. The mockups created a sort of visual prototype that gave ARC's team a way to confirm the brand alignment and user experience. Once complete, I moved the assets into Storyline, refined button states, and built initial triggers.
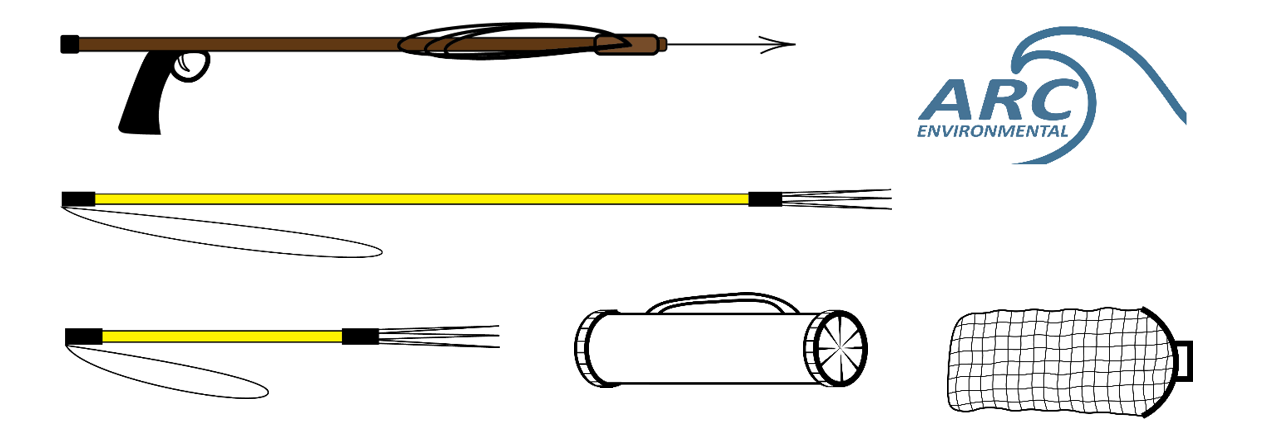
The more the visuals reflect what learners see in the real world, the easier it will be to translate their training into real-world action. However, the exact artwork that met my needs didn't exist, so I opened Adobe Illustrator and started creating. All background images and some of the icons are royalty-free images to keep the cost down, but the artwork below is all original.


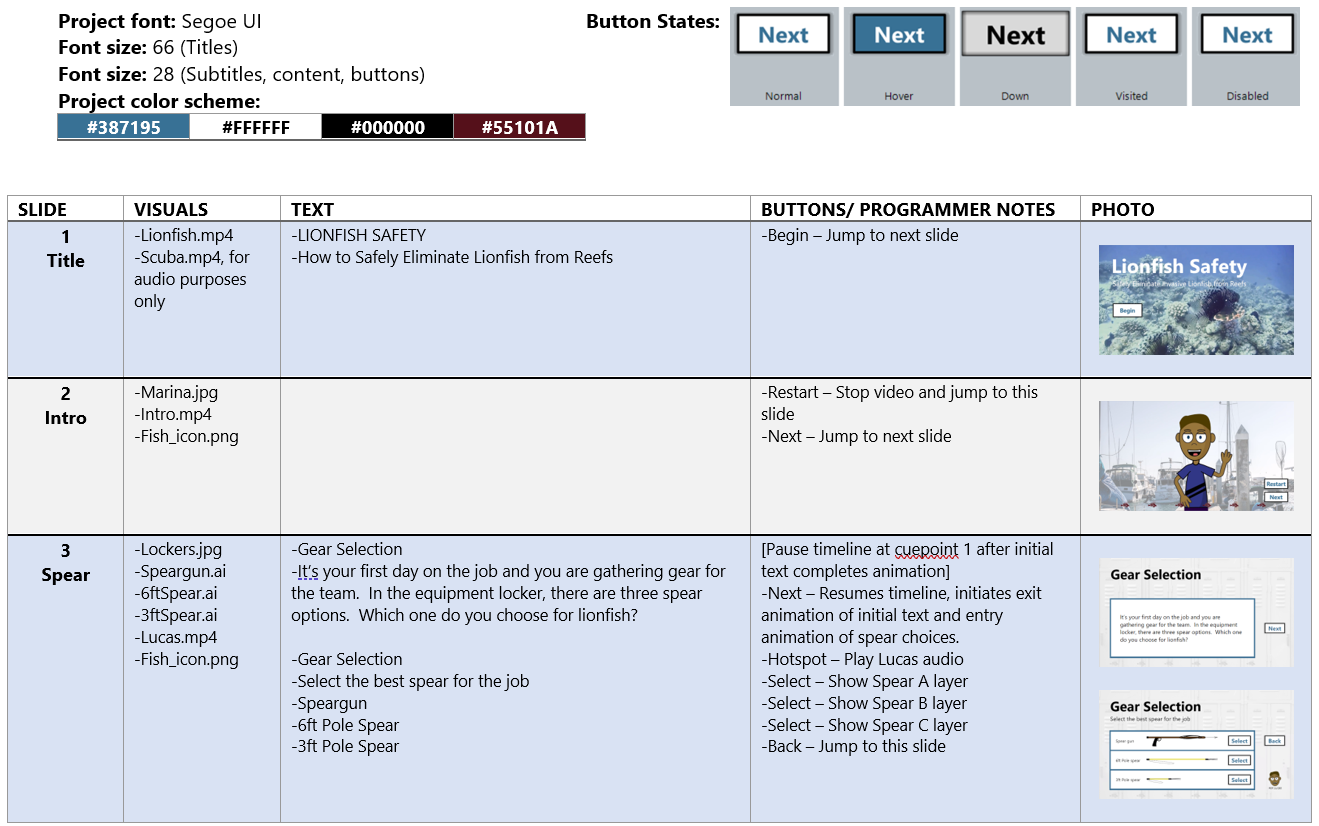
The visual storyboard documents the details: basic information about the layout of the project such as fonts, colors, and button states. It also includes slide-specific information like slide titles, media files, all the text, what buttons are included, notes for a programmer, and images of each slide type. The storyboard breaks down each slide, where layers are used, triggers, and variables (seen in later slides).
When I manage both the design and development, a visual storyboard is not common. I included a preview of a visual storyboard to show what it would look like when I do the design and hand it off to a team to develop.

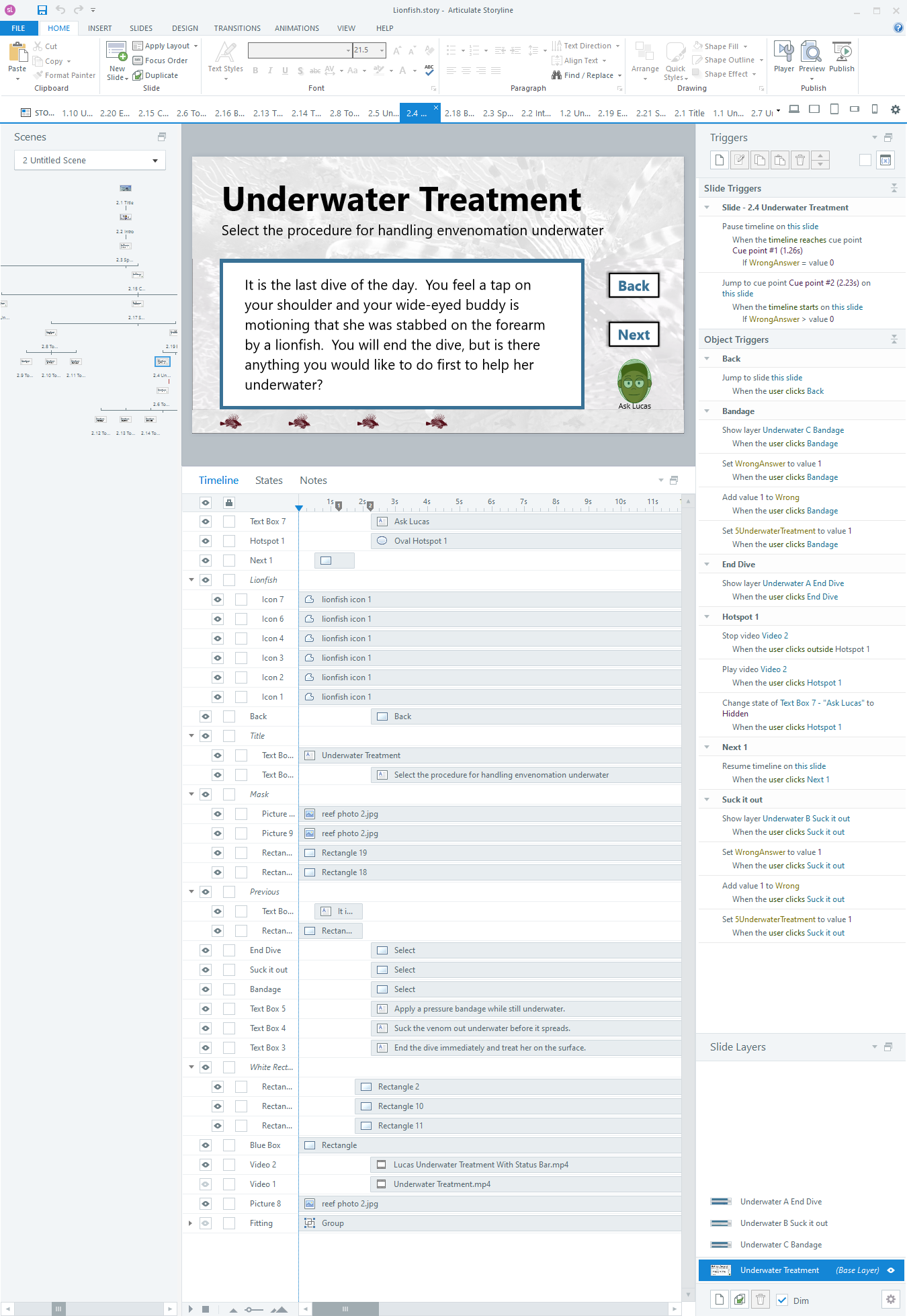
At this point, I began to create the prototype. The prototype consisted of the same slides in the visual mockups and the visual storyboard: title, intro, two complete scenarios, and an outro slide. This is where the project began to come to life. By programming the states, triggers, and variables, I was able to get a feel for how it would truly feel when completed.
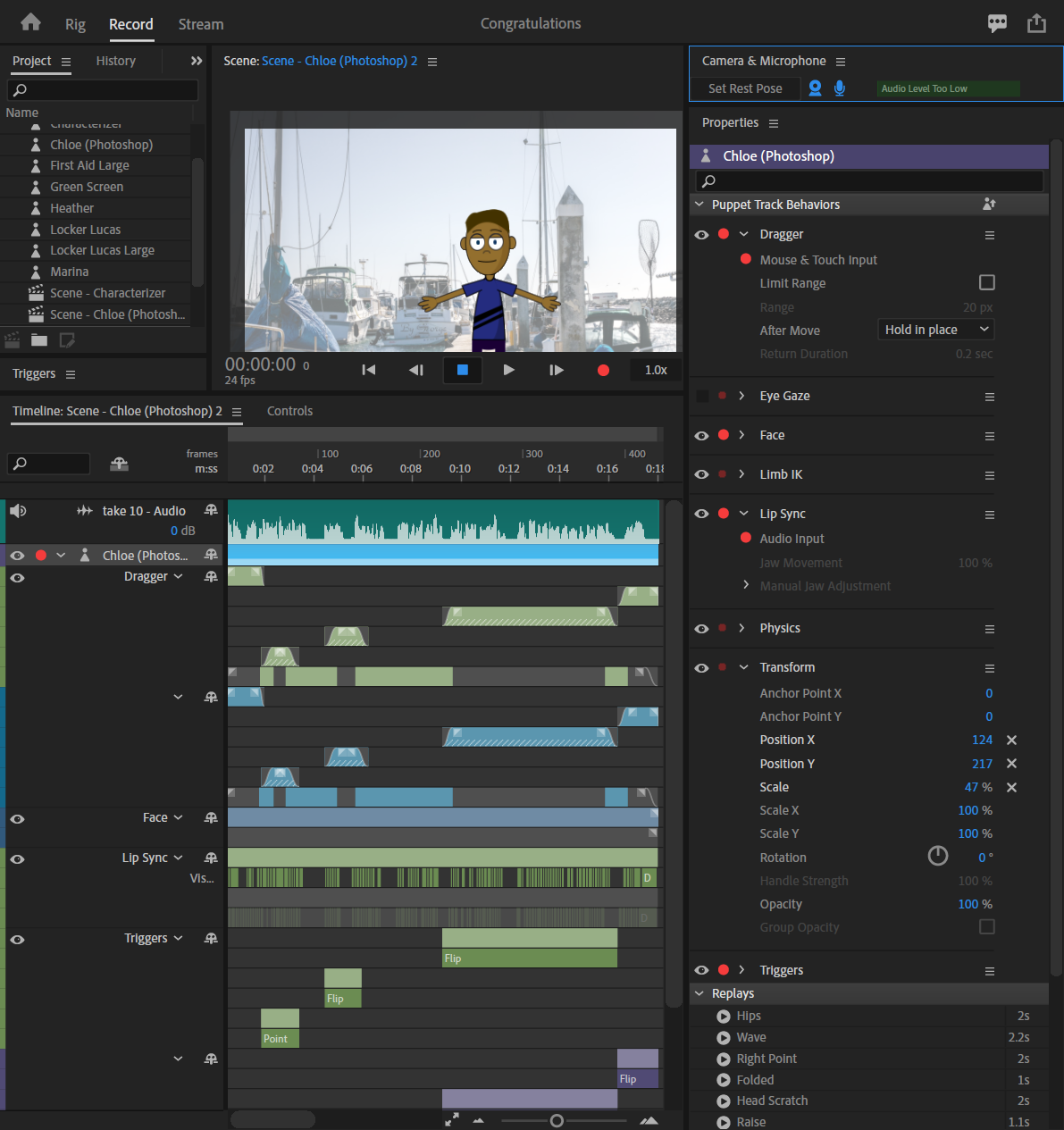
As part of the prototype, I included an animated character. I believe in Clark and Mayer’s personalization principle that describes how people learn and retain information better from a human voice than a robot voice, so I committed to recording the audio myself. To have an engaging experience, I created a character to be the training manager to guide the learner through the process. Starting with a stock puppet, I changed the hair, skin color, clothing color, and age in Photoshop. Once I was satisfied with my character, I recorded the audio and added motion to his body to make him appear more realistic.
At this stage, it was time for another feedback cycle to allow stakeholders a chance to experience the training in action before committing to full development. I submitted the interactive prototype for review, asking for specific types of feedback. The content had already been approved, so I requested feedback about the look, feel, and overall experience. I implemented the appropriate changes and moved on with the project's next phase.


With approval secured, I scaled the prototype into a full course, programming cue points, layers, triggers, and variables. It is essential for employees taking this training to genuinely grasp and remember the material here, so I implemented two strategies:

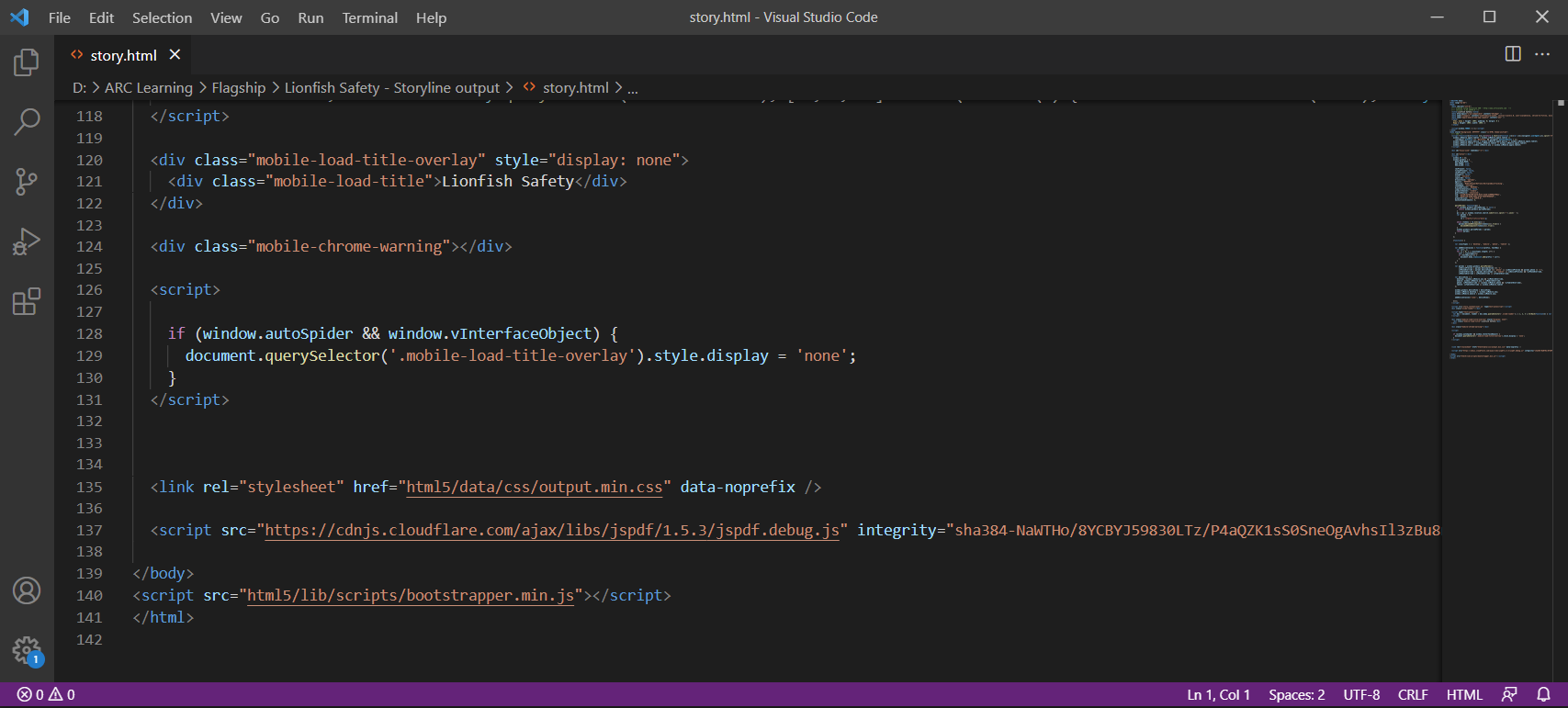
To enable standalone use without an LMS, I built a certificate of completion. Articulate has some capability to print results, but I wanted a custom branded PDF, so I used Illustrator and created a certificate, then used JavaScript to print the learner’s name and date on the certificate and export it for download as a PDF. The certificate is accessible for learners that earn 100% (with no limit on the number of attempts), but in the demo mode for the purpose of the portfolio, I included a button that allows you to see the certificate even if questions are missed along the way.
From here, I would evaluate new employee performance regarding safety. With organizational accident/incident reporting, it is simple to track how effective the eLearning solution is. An analysis of future accidents would be the guide for tweaking the design and developing a more updated course that meets the client's needs not just in one moment in time but year after year. Furthermore, I would compare the company expenses on training costs before and after the course's implementation and the savings of employees not having accidents and needing time off to recover.